What are Templates
A web page layout and purpose is determined by the Template assigned to it, e.g. a general webpage of editor content, a list of sublocation news articles, a gallery of image files stored in the location, a filter and search of sublocation page etc. When a user visits that location on your website, they will see the template in action.
Templates are built to spec and deployed as part of your site's requirements during a project. What you can edit on the template is defined in your template manual document. In most cases, the visual look and feel and style of the template is hardcoded to match brand guidelines and remain consistent on every webpage.
Changing the template will change the layout and logic behind what the location does and how it displays. Most of the time you will rarely change a location's template and they remain as they were when the location was created, however, you will always be able to change a location's template anytime.
Change a Location's Template
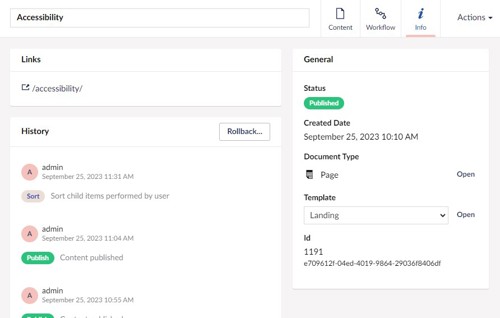
By navigating to the "Info" area of a location and in the Template dropdown you will see what template has been assigned to that location. Sometimes a template could be assigned automatically when it is created initially, e.g. to the 2 column general template, but you can always edit and select another.

Depending on your website or project your template assigned to a location will allow for various other editable elements such as banners, quicklinks, content etc to be displayed on it. Refer to your websites template manual document to get an understanding of the template layout and these optional additional elements such as banners and quicklinks.
Template Manual
To get a detailed indexed menu of all the elements that your templates have and where to find them in the CMS then refer to your website or projects template manual document. It will showcase each piece of the template and give you a clue as to where in the CMS you go to make changes or what the logic of a particular piece of the template is. This document is provided as part of a project delivery, e.g. a new website redesign or a new template deployment.
Templates Descriptions
In general, the most popular types of templates usually have the same purpose regardless of website or project. The regular templates in most template suites are the following:
General templates (1 and 2 column)
General templates are usually responsible for displaying page content from the editor, they will be the most popular template in standard websites. A "2 Column - General" template will have a sidebar menu to the left of the content which usually displays locations or pages from your sitemap so that the user can navigate to sublocations or to sibling or parent locations.
A "1 Column - General" template usually means that this sidebar is hidden. In most cases you want to choose a 2 column general template over the 1 column version because hiding a navigation like a sidebar from a user hinders user navigation so should only be done in very particular circumstances as advised by your projects UX or Web Designer.
Landing template
Landing templates, also known as Index template, are the second most used template. A landing template's primary responsibility is in getting the user to decide where they want to go to next in their journey through your sitemap. Usually they are designed as a handful of boxes or options on screen that reflect that part of the sitemap that the user is in.
For example, if any location in your sitemap has sublocations, then normally you would assign a landing template to that parent. When the user is on that parent webpage they will see the sublocations displayed on screen.
Here is an example of a sitemap along with the templates that might be assigned to each location. The Housing location will display Schemes, Grants, Forms, Social Housing, and Useful Links on its webpage. You can also have landings nested within other landings, as seen in Housing Grants, which has its own sublocations.
- Housing (Landing template)
- Housing Schemes (Page list template)
- Housing Grants (Landing template)
- Mobility Aid Grant (2 column template)
- Disability Grant (2 column template)
- Older Persons Grant (2 column template)
- Housing Forms (File list template)
- Social Housing (2 column template)
- Useful Links (2 column template)
A key use of the landing or index template is that you do not have more than a dozen or so sublocations. The landing layout is designed for quick and easy decisions on where to go next. If there are 20+ sublocations then you may have to consider using a different template or, more likely, there should be considerations to group some of the sublocations together under a new parent landing of their own (like the Housing Grants example above).
Sometimes you will still have long lists of sublocations, such as directories, news, events, our staff etc. In those scenarios it would be important to have a template that is designed for that user experience.
File List template
Sometimes also labelled a "Publications" template, this template's purpose is to display the list of files that are stored in the location, or sometimes also from it's sublocations. The exact way that you assign which files are displayed on which locations will be contained in your template manual document.
Typically it is documents like PDFs, word, excel etc. that are involved though sometimes it can also include image formats such as JPEG, PNG etc. if there is no specific gallery type template. Usually elements of the file such as the file title, format, create/uploaded date, summary text, and thumbnail display.
Unlike landing templates, there is no concern around how many files can be displayed as these templates offer a different type of user experience whereby the user has nearly "reached" their destination. Usually there will be pagination or filtering available to the user, depending on the template design.
Page List templates (including News & Event templates)
Page List templates such as Blogs, Latest News, Press Releases, Upcoming Events and any kind of Search and Filter templates will display a list of sublocations from your sitemap. Normally templates like news or events will display their sublocations only, but sometimes the locations displayed can be quite broad or sitewide, especially if there are also additional data like tags or categories involved. It will depend on your template.
Typically it is some combination of a page/sublocation's title, summary text, published date or event date, thumbnail, and additional data (if any) that display in a list on screen.
Unlike landing templates, there is no concern around how many pages can be displayed as these templates offer a different type of user experience and design whereby the user has nearly "reached" their destination. Usually there will be pagination or filtering available to the user, depending on the template design.
Accordion or FAQ templates
These templates will display sublocations as accordions on screen that can open and close. Typically the page title is displayed and then when opened on screen the content editor is revealed as the "answer". The page title would be the "question" if you used an accordion template for an FAQ type scenario.
Accordions can be included in editors too but when an accordion template is used it means you can easily re-order, publish, hide, and update the individual pages. You can also use the URL of the individual pages to bring users directly to a specific question or answer.
The only consideration when using this template is that the answer or page content from the editor needs to be brief. If there is a very long answer then you will disrupt user experience and perhaps it would be better to break the content up into multiple pages or to includes links to further information elsewhere.


